2024年常用的20个数据可视化软件有哪些,值得收藏—九数云 | 帆软九数云

数据可视化可让数据进行交互,它超越了分析,使演示文稿栩栩如生。它让观众的眼睛一直盯着屏幕,并引起人们的兴趣。数据可视化软件有哪些?下面覆盖了当下大家用的比较多的数据可视化工具,并对其进行简单的分析,快来看看有没有你经常使用的吧。
九数云

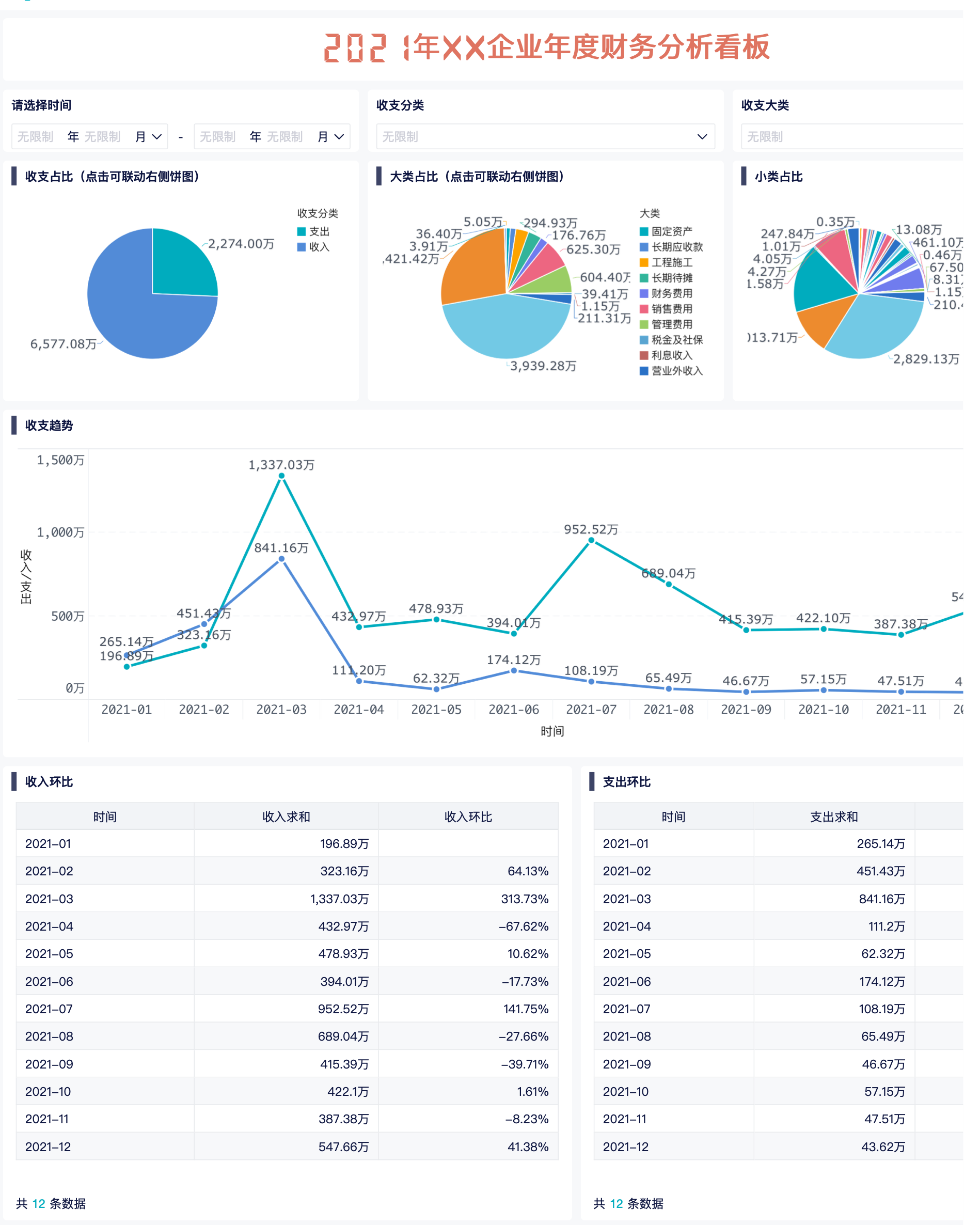
九数云是一款零代码的、面向中小企业和个人的在线数据分析、数据可视化工具,帮助各行各业的人员快速地进行百万级别以上的数据分析,并搭建各类报表系统。九数云提供数据分析、图表制作、仪表板搭建、故事报告等功能模块,业务人员可自由地构建自己所需要的人事仪表盘、财务仪表盘、市场仪表盘、销售仪表盘等,并可与团队成员在线共享数据与报表。
Tableau

Tableau 是面向企业的大数据可视化工具。Tableau 允许创建图表、图形、地图和许多其他图形。桌面应用程序可用于可视化分析。如果不想或不能在自己的PC机上安装软件的话,可以使用服务器解决方案可让在线和在移动设备上可视化报告。对于那些想要服务器解决方案的人来说,云托管服务也是一种选择。Tableau 的客户包括 Barclays、Pandora 和 Citrix。
Infogram
Infogram 允许您将其可视化和信息图与实时大数据联系起来。这是一个很大的优点。一个简单的三步流程可以让你在许多模板中进行选择,用额外的可视化方式个性化它们,比如图表、地图、图像甚至视频,就可以准备好分享你的可视化结果了。
ChartBlocks
ChartBlocks 是一款易于使用的在线工具,无需编码,可从电子表格、数据库和实时信息构建可视化。图表构建向导完成所有功能。图表使用强大的 JavaScript 库 D3.js 在 HTML5 中创建。可视化将响应并与任何屏幕尺寸和设备兼容。还可以将图表嵌入任何网页并在 Twitter 和 Facebook 上分享。
Datawrapper
Datawrapper 直接针对出版商和记者,并被华盛顿邮报、 卫报、 Vox、 BuzzFeed、 华尔街日报 和 Twitter 采用。Datawrapper 很简单,不需要编程基础。上传的数据并轻松创建和发布图表甚至地图。还可以使用自定义布局将可视化完美地集成到站点上并访问当地地图。
Plotly
从一个简单的电子表格开始,Plotly 将帮助您在几分钟内创建一个清晰流畅的图表。Plotly 被 Google 以及 美国空军、 Goji 和 纽约大学使用。Plotly 是一个非常用户友好的网络工具,可让您在几分钟内上手。如果您有一个想要破解的开发团队,可以使用适用于包括 JavaScript 和 Python在内的语言的 API 。
RAW
RAW 在其主页上吹嘘自己是电子表格和矢量图形之间缺失的环节。数据可以来自 Microsoft Excel、Google Docs、Apple Numbers 或简单的逗号分隔列表。这里的关键是可以轻松地导出可视化并让设计师使其看起来清晰,因为 RAW 与 Adobe Illustrator、Sketch 和 Inkscape 兼容。易于使用且快速获得结果。
http://Visual.ly
http://Visual.ly是一种视觉内容服务。产品组合令人印象深刻:它包括为 VISA、 耐克、推特、 赫芬顿邮报、 福特 和 国家地理提供的工作. 如果想将可视化完全外包给第三方,可以通过简化的在线流程来完成,可以在该流程中描述您的项目,并与将在整个项目期间与您保持联系的创意团队联系起来。http://Visual.ly会向发送有关所达到的所有里程碑的电子邮件通知,并且还会不断向的创意团队提供反馈。http://Visual.ly还提供他们的分销网络,用于在项目完成后展示您的项目。
D3.js
最好的数据可视化库,D3.js 在 JavaScript 上运行并使用 HTML、CSS 和 SVG。D3.js 是开源的,它将数据驱动的转换应用于网页,并且——正如从他们的示例中所看到的——允许漂亮而快速的可视化。D3.js 也是添加数据驱动的实时交互的最佳选择。警告:这个库既强大又先进,所以它没有预建图表,只支持 IE9+。
Ember Charts
顾名思义,Ember Charts 是基于 Ember.js 框架并在底层使用 D3.js。Ember Charts 具有时间序列、条形图、饼图和散点图。它非常优雅且易于扩展。Ember Charts 背后的团队(与创建 Ember.js 相同)非常关注最佳实践和交互性。错误处理是优雅的,当输入错误数据时,应用程序也不会崩溃。
NVD3
NVD3 运行在 D3.js 之上旨在构建可重用的图表和组件。该项目的目标是让所有图表保持整洁和可定制。NVD3 是基于 D3.js 的更简单的界面,并保留了其所有强大功能。NVD3 由Novus Partners的前端工程师开发, 并利用他们对制图技术的洞察力。
Google Charts
Google Charts 在 HTML5 和 SVG 上运行,旨在实现 Android、 iOS 和全面的跨浏览器兼容性,包括通过 VML 支持的旧 Internet Explorer 版本。将创建的所有图表都是交互式的,有些甚至是可缩放的。谷歌图表对用户非常友好,他们的网站有 一个非常漂亮和全面的图库 ,可以在其中查看可视化类型和交互方式,供使用。
FusionCharts
FusionCharts 是最全面的 JavaScript 图表库,包括 90 多个图表和 900 张地图。如果不是特别喜欢 JavaScript,FusionCharts 可以轻松与 jQuery等库、 AngularJS 和 React等框架 以及http://ASP.NET和 PHP等语言 集成。FusionCharts 支持 JSON 和 XML 数据,并且能够以多种格式导出图表:PNG、JPEG、SVG 和 PDF。在他们的产品中,开箱即用的业务仪表板值得一看。
Highcharts
Highcharts 是一个与 jQuery 轻松集成的 JavaScript API,并被全球 100 家最大的公司中的 61 家使用。图表以 SVG 呈现,VML 回退可用于旧版浏览器。它在顶部提供了两种特殊的图表类型:Highstock 和 Highmaps,并且还捆绑了各种插件。如果您有兴趣构建付费应用程序,可以在非商业项目中免费使用它或支付许可证费用。另外,查看他们的 Highcharts 云服务。
Chart.js
对于小型图表项目,Chart.js 是您的首选。开源、小巧——仅 11kb——速度快、易于使用,它支持六种图表类型:甜甜圈、饼图、极坐标、折线图、条形图和雷达图。此外,可以添加和删除这 6 种类型中的任何一种,以减少占用空间。Chart.js 使用 HTML5 Canvas 并附带用于 IE6/7 支持的 polyfill。Chart.js GitHub 页面的 人气飙升,如果您认为简单快速的图表是您的项目所需要的,那么绝对值得关注。
Leaflet
专门的大数据地图解决方案。不需要饼图和条形图,Leafleft 利用OpenStreetMap 数据并在顶部添加 HTML5/CSS3 可视化和交互性,以确保一切都是响应式和移动就绪的。您可以使用他们 丰富的插件库 来添加热图、蒙版和动画标记。Leaflet 是开源的,仅 33kb。
Chartist.js
Chartis.js 诞生于社区努力将所有其他 JavaScript 图表库从水中吹走。它利用 Sass 并且样式是完全可定制的,CSS 样式和 JavaScript 函数之间的关注点完全分离,它的 SVG 输出是响应式的——基于媒体查询——并且独立于 DPI。 可以通过各种包装库轻松地将 Chartist.js 与 AngularJS、React、 Meteor、Ember 和 WordPress集成——在Chartist.js 主页上了解更多信息。
n3-charts
n3-charts 是为 AngularJS 爱好者准备的。它建立在 D3.js 之上,并通过简单的交互式图表帮助您的数据可视化变得生动。n3-charts 适用于需要最小、简单和优雅的图表可视化的 AngularJS 开发人员。对于一个大型项目,将要寻找其他地方。如果简单是您的目标,请选择 n3 图表。
Sigma JS
Sigma JS 是您想要的交互性。它开箱即用,支持鼠标和触摸、刷新和重新缩放,并默认在 WebGL上呈现,并带有 HTML5 Canvas 后备。选择的两种数据格式是 JSON 和 GEXF。他们 的交互性插件种类繁多。Sigma JS 是一个专门用于在网页上绘制网络和图形的渲染引擎,具有无与伦比的可定制性。如果代表大数据网络是您的目标,请使用 Sigma JS。
Polymaps
Polymaps 可视化地图。Polymaps 是一个 JavaScript 库,它使用 SVG 来表示从全国范围一直到当地街道的地理数据。可以使用 CSS 规则来设置可视化样式,Polymaps 可以通过 GeoJSON 标准轻松解释数据。如果在创建热图之后,这是最好的工具。创建的所有地图都可以是交互式的。您可以可视化来自 OpenStreetMap、 CloudMade、 Bing 和许多其他地图提供商的制图。
以上就是数据可视化软件有哪些的简单介绍,快去pick你的适合数据可视化软件吧!

热门产品推荐