数据大屏设计:从需求分析到可视化呈现的完整指南 | 帆软九数云

在大数据时代,数据大屏设计已成为企业和组织进行决策分析、实时监控和信息展示的关键工具。一个优秀的数据大屏能够将复杂的数据转化为直观、易懂的可视化信息,帮助管理者快速了解现状、发现问题、做出决策。本文将带您深入了解数据大屏设计的全流程,助您打造高效、实用的数据大屏。
数据大屏设计的核心流程
一个成功的数据大屏设计并非一蹴而就,它需要经过一系列规范化的流程,确保最终呈现的效果能够满足业务需求并达到最佳的可视化效果。
1. 需求分析:明确目标与受众
数据大屏设计的首要步骤是需求分析。要避免“为了展示而展示”,必须深入了解大屏的使用目的、目标受众以及需要展示的关键信息。例如,销售部门可能需要展示销售额、客户数量等指标,而生产部门可能更关注生产效率、质量控制等数据。
在需求分析阶段,我们需要明确以下几个问题:
- 大屏的用途是什么?(例如:实时监控、决策支持、对外展示)
- 目标受众是谁?(例如:管理层、业务人员、客户)
- 需要展示哪些关键指标?(例如:销售额、利润率、用户增长)
- 受众希望通过大屏了解什么?(例如:整体运营状况、趋势分析、问题预警)
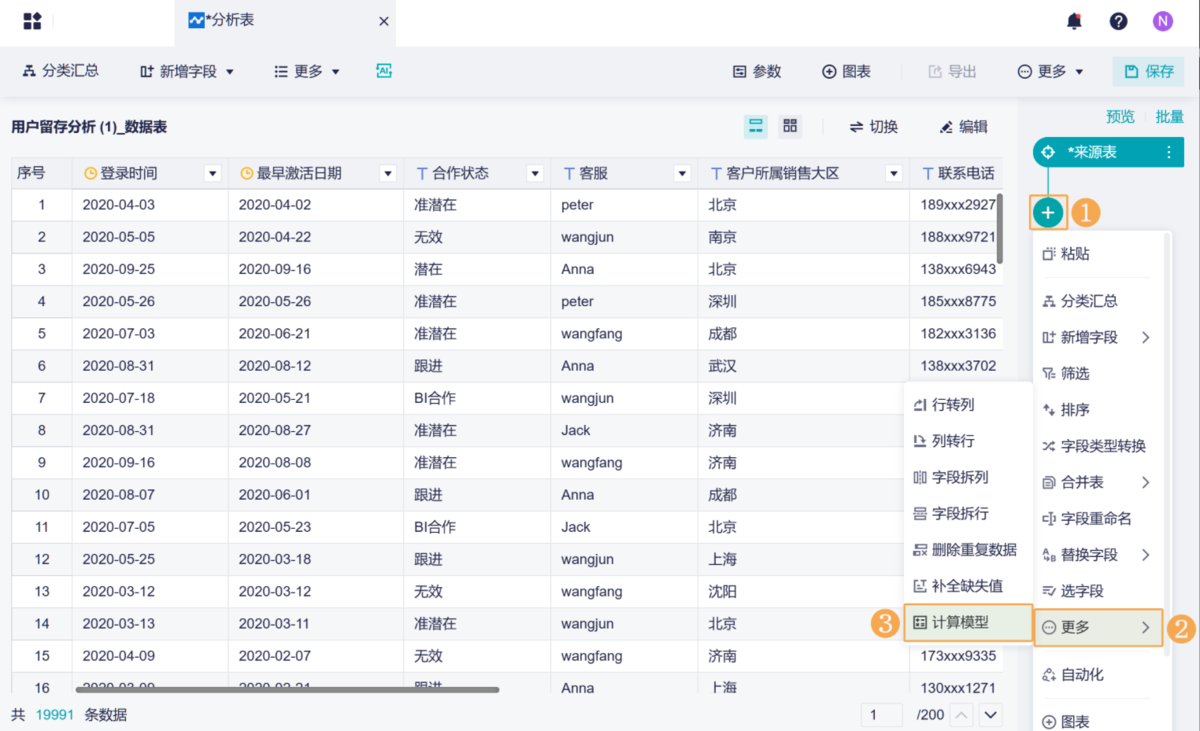
2. 数据准备:清洗、整合与存储
有了明确的需求,接下来就需要准备用于大屏展示的数据。数据准备包括数据收集、数据清洗、数据整合和数据存储等环节。数据质量直接影响大屏的展示效果,因此务必确保数据的准确性和完整性。
- 数据收集: 从各个数据源收集所需数据,可以是企业内部的数据库、实时数据流或第三方数据源。
- 数据清洗: 对原始数据进行清洗和处理,去除重复值、处理缺失值、纠正错误值。
- 数据整合: 将来自不同数据源的数据整合在一起,形成统一的数据集。
- 数据存储: 选择合适的数据库或数据仓库来存储数据,以便后续的分析和查询。
3. 大屏设计:可视化呈现与交互
数据大屏设计是核心环节,它决定了大屏的最终呈现效果。好的设计应遵循可视化原则,确保信息清晰、易懂、美观。在设计过程中,需要考虑以下几个方面:
- 设计原则: 遵循简洁性、一致性、易读性等可视化设计原则。
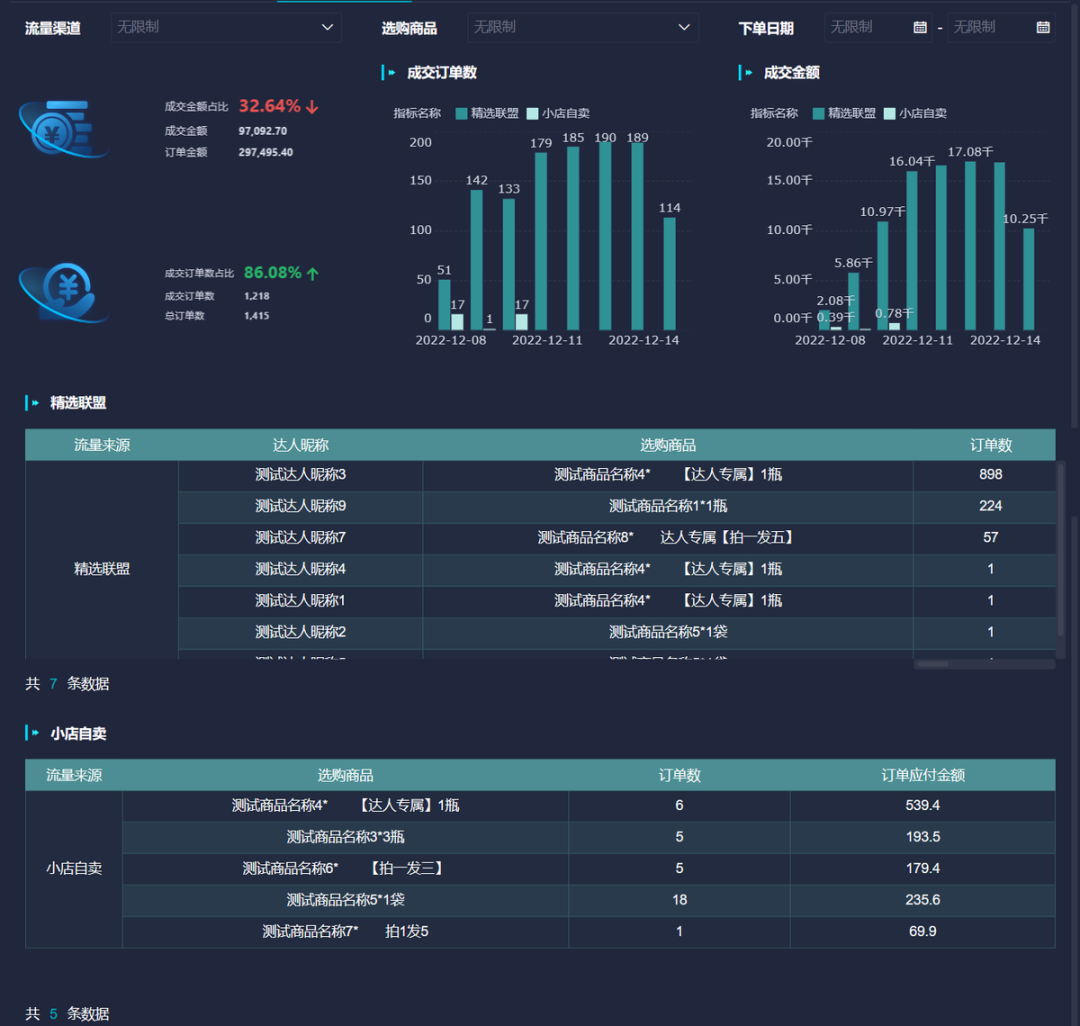
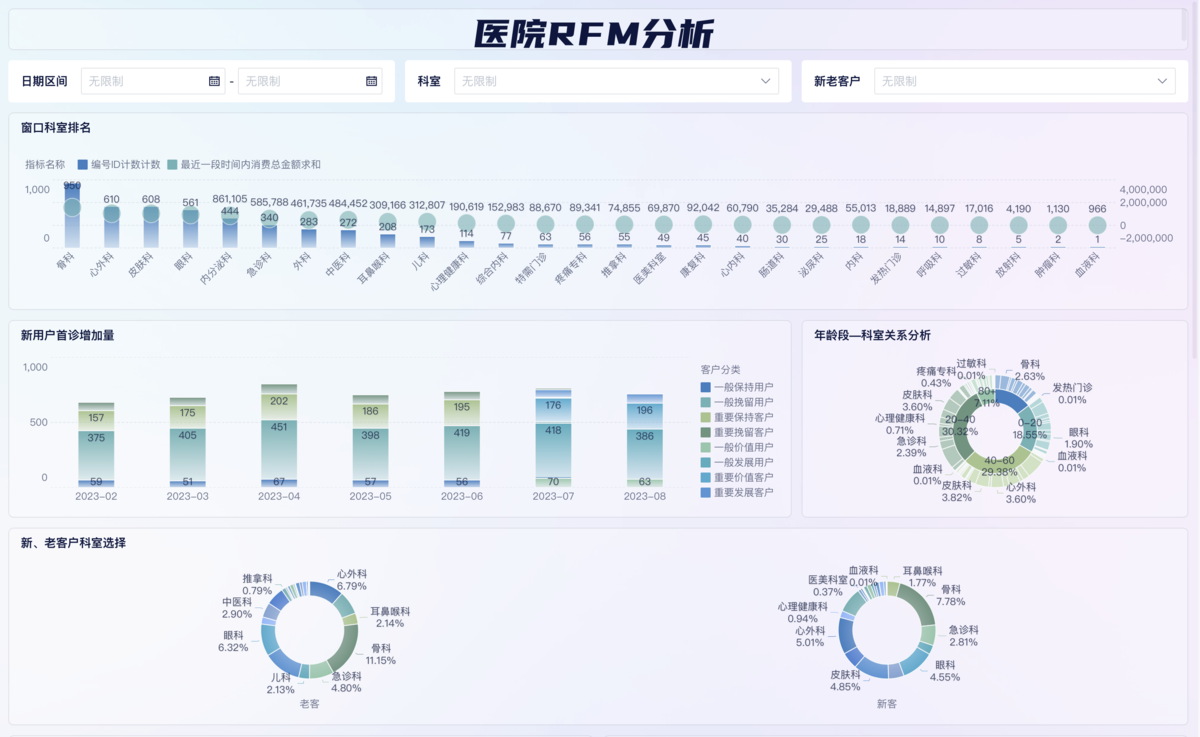
- 信息架构: 根据展示内容和指标,设计大屏的信息架构,将相关指标分组布局。
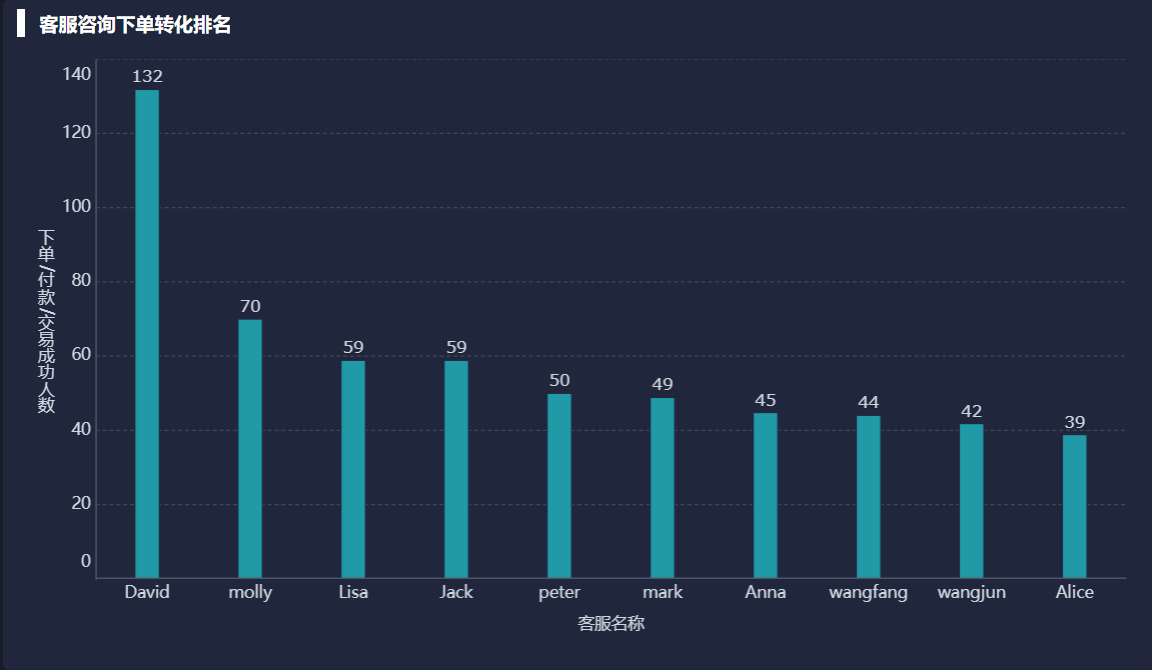
- 图表选择: 根据数据类型和表达目的,选择合适的图表类型,如柱状图、折线图、饼图、地图等。
- 交互设计: 设计交互式图表、筛选器、切换按钮等,方便用户主动探索和操作数据。
- 硬件调研: 需要对实际展示设备(分辨率如3840×1080、1920×1080等)调整设计尺寸。
4. 技术选择:工具与平台
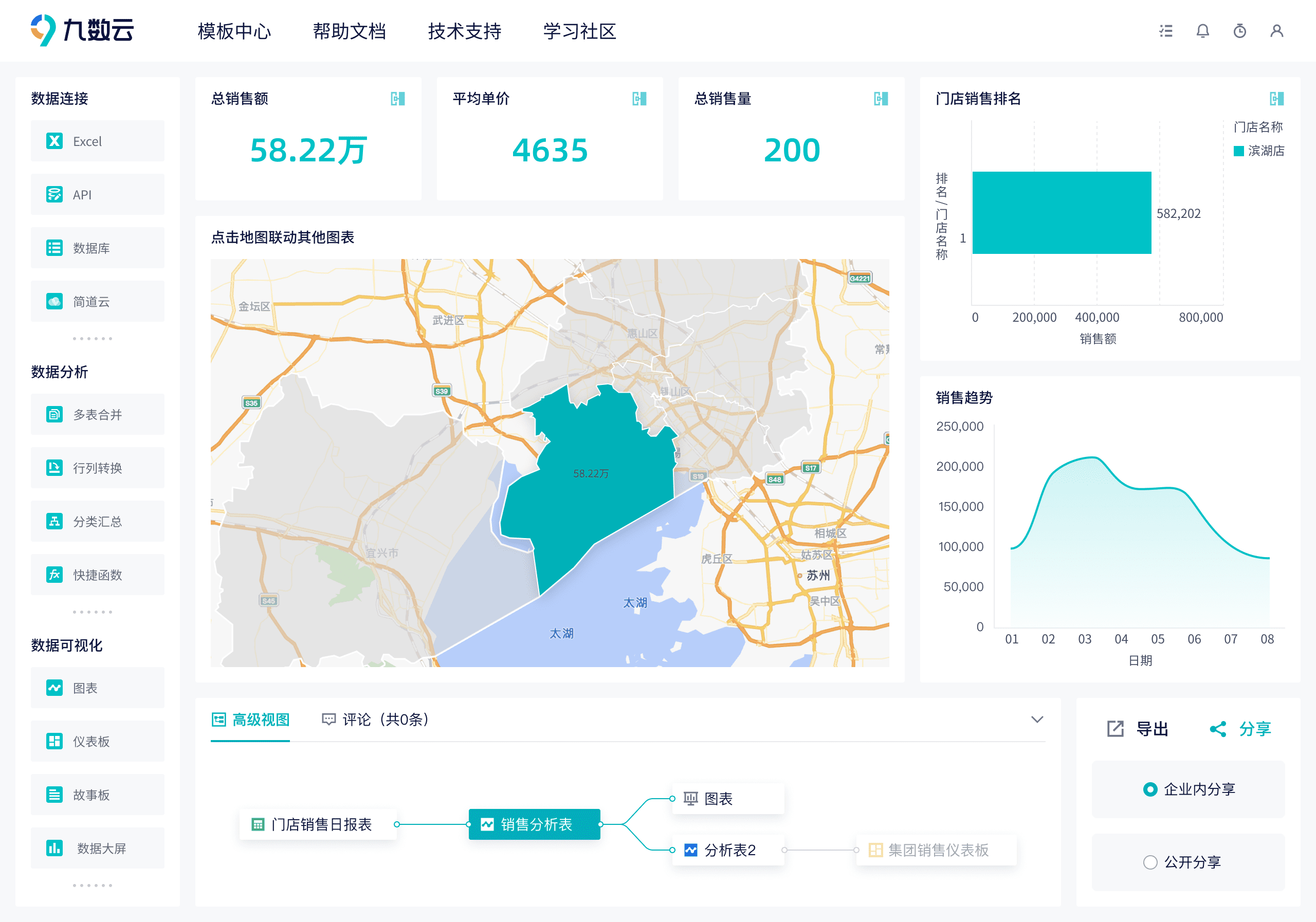
搭建数据大屏设计需要选择合适的技术工具和平台,如Python、Java、FineReport、九数云BI等。对于非数据专业人员,九数云BI相对更友好。它是一款强大的零代码云端数据分析及可视化BI工具,操作简单、功能强大,能够帮助您快速搭建专业的数据大屏。
九数云BI 具有以下优势:
- 零代码操作: 无需编写任何代码,通过拖拽式操作即可完成数据分析和可视化。
- 多数据源连接: 支持连接Excel、飞书文档、简道云表单和各类数据库,方便快捷地导入数据。
- 丰富的图表库: 提供多种精美图表,满足各种数据展示需求。
- 强大的数据处理能力: 能够处理千万级别的数据,保证数据分析的效率和准确性。
- 灵活的交互设计: 支持各种交互操作,方便用户探索数据,发现洞察。
- 易于部署和维护: 基于云端部署,无需安装和配置,降低了使用成本。

借助 九数云BI,您可以轻松实现数据大屏设计,轻松应对各种数据挑战,提升业务价值。可以点击免费试用九数云BI,亲身体验其强大的功能和便捷的操作。
5. 实施与部署:上线与运维
完成设计后,需要将数据大屏部署到实际的展示设备上,并进行持续的运维和优化。在实施和部署阶段,需要考虑以下几个方面:
- 数据更新: 确定数据更新的频率和方式,可以使用实时数据流或定时任务来更新数据。
- 数据安全: 确保数据的安全性和隐私性,设置数据的访问权限和加密机制。
- 响应式设计: 考虑到不同屏幕尺寸和设备的适配,进行响应式设计,使大屏在不同设备上都能正常显示和操作。
- 故障恢复和监控: 建立故障恢复和监控机制,及时发现和处理数据异常和系统故障,确保大屏的稳定运行。
- 上线与运维: 注意展示端的屏幕保护、播放周期设置,测试与调整演示节奏
总结
数据大屏设计 是一个系统化的工程,通过遵循规范的设计流程和以需求为本的思维,并借助像九数云BI这样的强大工具,我们可以打造出高效、实用、美观的数据大屏,为企业决策和运营管理提供有力支持。希望本文能够帮助您更好地理解和应用数据大屏设计,在数字化时代赢得先机。

热门产品推荐