可视化数据大屏Demo:酷炫图表、实时数据与工具实操 | 帆软九数云

在当今数据驱动的时代,可视化数据大屏已经成为企业展示关键指标、监控运营状态、辅助决策分析的重要工具。一个优秀的数据大屏demo,不仅需要具备酷炫的视觉效果,更要能够实时反映数据变化,并支持高效的开发和部署。作为一名资深数据分析师,本文将深入探讨可视化数据大屏demo的核心要素,并推荐实用的工具和平台,助您轻松打造专业级的数据大屏。
什么是可视化数据大屏Demo?
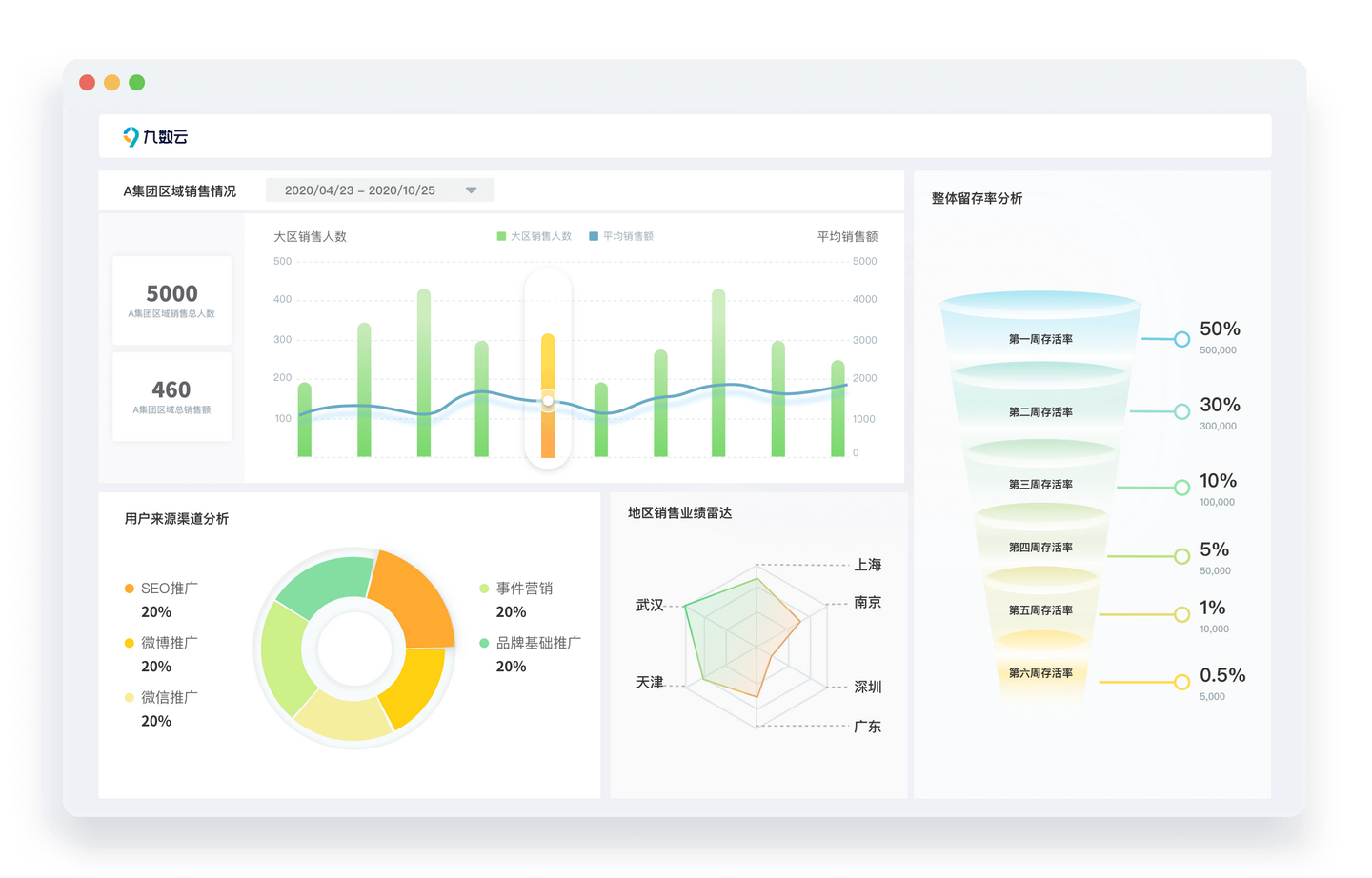
数据大屏demo是用于演示和展示数据可视化效果的大型显示项目,通常应用于业务报告、运营监控、展厅展示等场景。一个好的数据大屏Demo,能够整合多种可视化组件和动态效果,以“酷炫”的图形化界面和实时数据展示为核心,实现信息的高效传达和美观展示。
数据大屏Demo的核心要素
成功的数据大屏demo需要关注以下几个关键要素:
1. 明确的目标和受众
在开始设计和开发之前,首先要明确大屏的使用场景和目标受众。不同的场景和受众对大屏的内容和呈现方式有不同的要求。例如,面向管理层的决策分析大屏,需要突出关键指标和趋势分析;而面向公众的展示大屏,则需要更注重视觉效果和易理解性。
2. 精心设计的数据可视化图表
数据可视化图表是数据大屏的核心组成部分。选择合适的图表类型,能够更有效地呈现数据信息。常用的图表包括:
- 条形图和柱状图:用于比较不同类别的数据。
- 折线图:用于展示数据随时间变化的趋势。
- 饼图和环形图:用于展示数据在整体中的占比。
- 地图:用于展示地域分布相关的数据。
- 指标卡:用于突出显示关键指标。
这些组件可以通过如Echarts等流行前端库快速实现。
3. 实时数据接入与动态更新
实时数据接入是数据大屏demo的关键特性。通过与后端数据接口对接,大屏可以实时展示最新的数据,并动态更新图表和指标。常用的数据接入方式包括:
- API接口:通过HTTP请求获取数据。
- WebSocket:建立持久连接,实时推送数据。
- 数据库连接:直接从数据库读取数据。
4. 优秀的交互设计
良好的交互设计可以提升用户体验,帮助用户更深入地探索数据。常见的大屏交互方式包括:
- 筛选器:允许用户根据条件筛选数据。
- 钻取:允许用户从概览数据向下钻取到明细数据。
- 联动:不同图表之间相互联动,展示关联数据。
5. 炫酷的视觉效果
酷炫的视觉效果能够增强大屏的吸引力,提升展示效果。可以通过以下方式来实现:
- 动画和过渡效果:使图表和组件的切换更加流畅。
- 渐变和阴影效果:增加视觉层次感。
- 动态背景:使用GIF或小视频作为背景,营造氛围。
可视化数据大屏Demo的工具实操
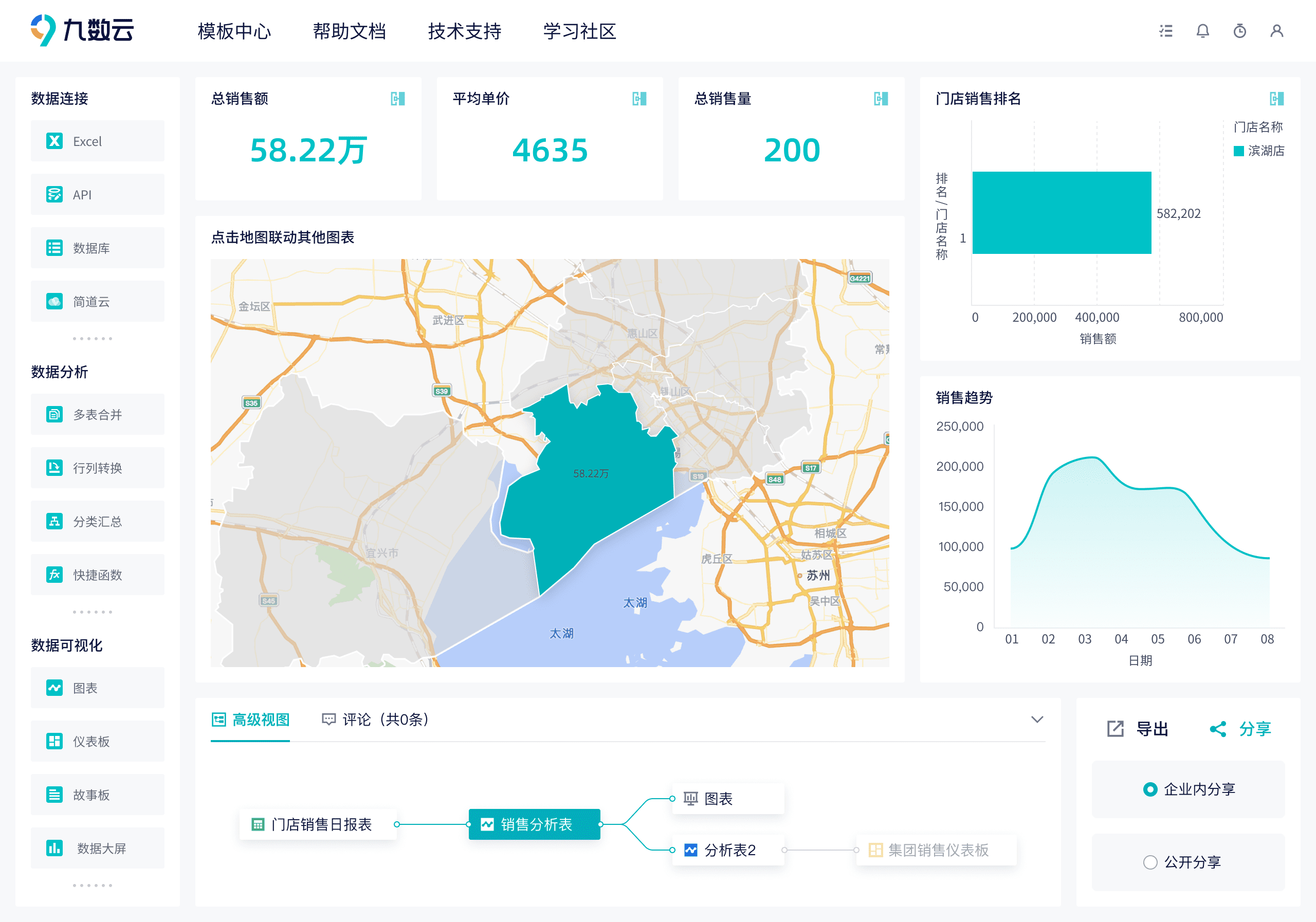
选择合适的工具可以大大提高数据大屏demo的开发效率和质量。作为一名数据分析师,我必须推荐一下九数云BI。它是一款云端SAAS BI工具,提供强大的数据分析和可视化功能,特别是在大屏可视化方面,拥有FVS大屏编辑模式,专为大屏场景打造。九数云BI的优势在于:
- 零代码操作:无需编写代码,通过拖拉拽即可完成大屏设计。
- 丰富图表组件:提供数十种图表类型,满足各种数据展示需求。
- 自由布局:支持自由布局,可随意调节设计效果。
- 数据联动:支持筛选、联动、钻取等交互功能,让数据更具洞察力。
- 数据源支持:支持多种数据源接入,包括Excel、CSV、数据库等。
通过九数云BI,即使是非专业人员,也能轻松搭建出专业、酷炫的数据大屏demo。
使用九数云BI 制作数据大屏非常简单,只需要:
- 点击新建大屏。进入软件后,点击新建按钮,会跳转到项目创建页面。
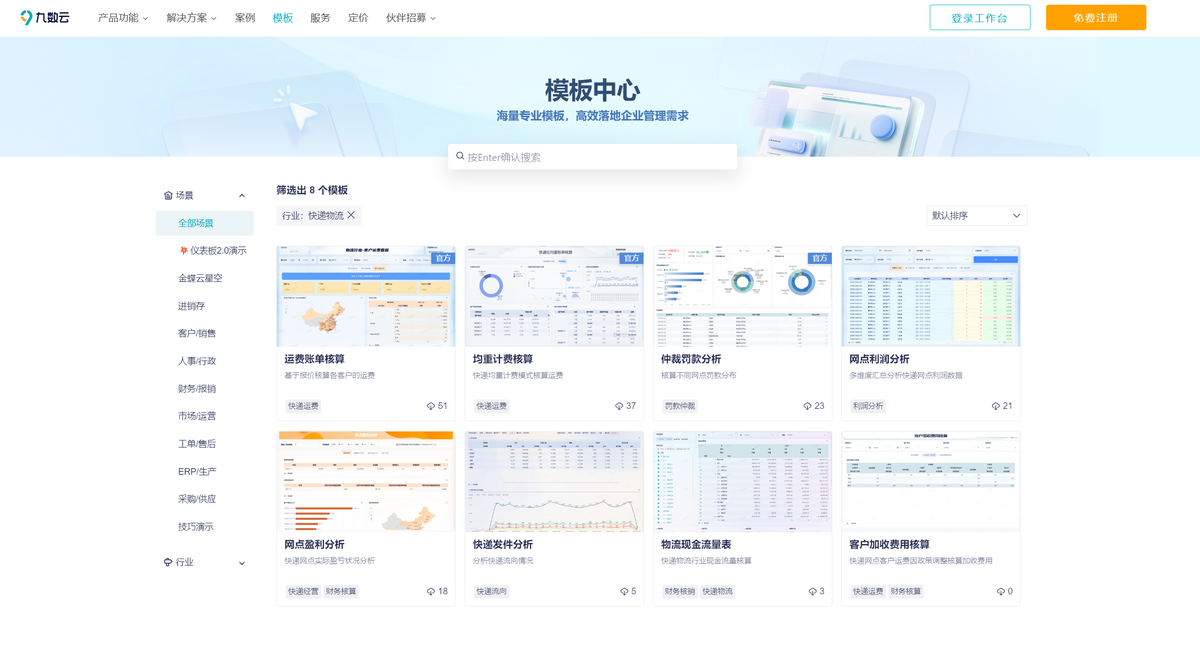
- 选择模板或空白项目。选择需要使用的看板,也可以选择没有任何组件的空白项目(自行添加所需要的可视化组件),修改项目名称后点击创建项目按钮即可进入大屏编辑界面。
- 导入数据源。在大屏编辑界面的左上角可以对数据进行处理,如果有自己的本地数据需要使用,可以导入本地的数据文件,比如Excel,CSV,JSON,XML,MySQL等。
- 添加组件。制作一张完整的可视化大屏离不开丰富的组件,在大屏编辑界面有众多的可视化组件供我们使用,右侧还有组件的预览图,我们可以根据自己的需要选择合适的组件。
- 样式设计。点击选中组件,在右侧“样式”设置窗口中可以看到多个不同的设置分类,每一个分类里都有不同的设置项,这些分类和设置项根据不同的组件会有不同的内容。
总结
数据大屏demo是数据可视化领域的重要应用,通过酷炫的图表、实时的数据和高效的开发,可以帮助企业更好地展示数据、分析问题、辅助决策。选择合适的工具和平台,你也能轻松打造出令人惊艳的数据大屏demo。不妨尝试一下九数云BI,开启你的数据可视化之旅吧!

热门产品推荐